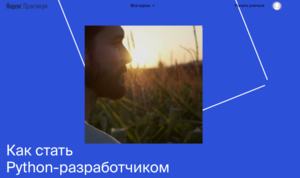
Кем вы станете
Frontend-разработчик создаёт интерфейсы, с которыми будут взаимодействовать пользователи, верстает сайты по современным стандартам, виртуозно владеет JavaScript, HTML, CSS.
Это востребованная и высокооплачиваемая профессия, которая включает технические и творческие компоненты. На позиции frontend-разработчика можно делать интернет лучше и удобнее.
Программа
9 практических курсов и 2 месяца стажировки
Веб-разработка. Быстрый старт
Основы HTML/CSS и PHP
PHP (Hypertext PreProcessor, препроцессор гипертекста) – язык программирования, исполняемый на стороне веб-сервера. Создатель PHP - Расмус Лердорфом (Rasmus Lerdorf) - спроектировал его в качестве инструмента для создания динамических и интерактивных веб-сайтов. Язык приобрёл большую популярность и используется в проектах разных масштабов: от простого блога до крупнейших веб-приложений в Интернете. Самые крупные PHP-проекты - Zend, Yahoo, Facebook, Google, NASA, W3C. Курс предназначен для тех, кто хочет приобрести начальные навыки веб-разработки на PHP, изучить логику работы с этим языком и терминологию, а также понять принципы функционирования систем и веб-приложений. В процессе обучения студенты проходят основные этапы создания простого сайта интернет-магазина и работают над его функциональностью. Знания и навыки, приобретённые на курсе, - надёжная основа для дальнейшего развития в качестве PHP-разработчика.
Урок 1. Для чего нужен PHP
Какие возможности даёт PHP; преимущества перед другими языками и почему стоит выбрать его; что будет на курсе: рассматриваем план курса, какой результат мы получим, чему научимся.
Урок 2. Установка и развертывание сервера на своем компьютере
Как взаимодействуют между собой веб-сервер, PHP интерпретатор и база данных; качаем готовую сборку Open Server; выбираем версию PHP; выбираем версию apache; настраиваем доступ к локальному сайту; как понять, что всё настроено правильно и работает; используем редактор кода Sublime Text, встроенный в сборку Open Server.
Урок 3. Как создавать веб-страницы
Кратко рассматриваем для чего нужен html; рассматриваем основные теги: doctype, html, head, title, body, header, h1, footer, div, a, img и их место в веб-странице; демонстрируем, как работают эти теги; показываем созданные теги в панели
«Инструменты разработчика» в Google Chrome; создаём ссылки на главную страницу и страницу с магазином так, чтобы можно было перейти в магазин и обратно.
Урок 4. Создаём макет нашего магазина
Рассматриваем CSS: что это такое, как подключить стили к странице; пишем хедер и рассматриваем, как его оформить с помощью CSS.
Урок 5. Завершаем оформление шаблона
Заканчиваем писать хедер; добавляем оставшиеся части макета из готового шаблона; переносим необходимые части макета из готового шаблона (HTML, CSS, JavaScript).
Урок 6. Основы PHP
Как использовать PHP в нашем шаблоне; для чего нужны переменные и как с ними работать; какие типы данных есть в PHP, для чего они нужны.
Урок 7. Как хранить множество связанных данных
Для чего нужны массивы и как их использовать; кладём информацию о товаре в массив.
Урок 8. Хранение и обработка связанных по смыслу данных
Вложенные массивы; размещаем данные для нашего магазина во вложенных массивах; как получить информацию о товаре из вложенного массива.
Урок 9. Работаем с циклами
Что делать, если нужно вывести на страницу много данных из массива.
Урок 10. Как сделать сайт живым
Как сделать так, чтобы программа меняла поведение в зависимости от разных условий; как понять, какую страницу нужно открыть; используем параметры адресной строки для открытия нужной страницы.
Урок 11. Как делать навигацию между страницами
Делаем ссылки на другие страницы; организуем удобную структуру шаблона; выносим отдельные части шаблона в другие файлы; подключаем другие страницы в зависимости от параметров в адресной строке.
Урок 12. Создаём каталог товаров
Вывод всех товаров на страницу; работаем со страницей товара; как в каталоге товаров создавать правильные ссылки для каждого товара; выводим данные о товаре на отдельной странице.
Урок 13. Размещаем сайт в интернете
Регистрируем имя для нашего сайта; загружаем файлы на хостинг и проверяем работоспособность сайта.
HTML/CSS . Интерактивный курс. 1 месяц.
HTML/CSS . Интерактивный курс
HTML/CSS - язык гипертекстовой разметки, основа для изучения серверных ЯП. Изучив HTML, вы сможете создать адаптивную веб-страничку или веб-сайт. CSS - каскадные таблицы стилей - позволит оформить сверстанный сайт так, как вам хочется. Вы сможете смотреть видеокурс в удобное время и по всем вопросам обращаться к наставнику, который будет контролировать ваш прогресс. Формат располагает к общению и самодисциплине в обучении. За месяц вы научитесь: * верстке адаптивных сайтов, * валидной кроссбраузерной вёрстке, * flexbox вёрстке, * выполнению базовых операций в Figma, * использованию препроцессоров SASS и Bootstrap. Для перехода к следующему занятию курса необходимо, чтобы ваше домашнее задание прошло проверку. Это покажет, что вы поняли предыдущий урок и легко освоите новые знания. Задание может проверить как ментор, так и одногруппники, знаниям которых вы доверяете, и получить за это ачивку. С каждой проверкой количество ачивок растет, а навык работы с чужим кодом увеличивается. От количества ачивок зависит уровень итогового сертификата: чем их больше, тем выше статус. Эта в чем-то игровая механика делает занятия еще интереснее.
Урок 1. Основные понятия в веб-разработке
Знакомство, вводная информация
настройка visual studio code,горячие клавиши, установка расширений.
Создание html документа
Структура html документа.
Виды и атрибуты тегов
Отладчик браузера
Урок 2. Основы языка разметки документов HTML
Списки в html
Спецсимволы и комментарии
Гиперссылки(локальные, абсолютные, якоря)
Типы изображений для web;
Формы и их элементы.
Просмотр, редактирование, поиск ошибок через отладчик браузера
Урок 3. Основы языка оформления стилей документа CSS
Введение в стили
Способы подключения стилей
Селекторы
Базовые свойства стилей(px, %, background, color, border) часть 1
Базовые свойства стилей (width, height, font, list-style, текст)
Вложенность наследование и группирование свойств
Урок 4. Основные тэги для вёрстки, Псевдоклассы и псевдоэлементы
Основные теги div, span, создание блочной структуры
Отступы у элементов
Обтекаемые элементы
Псевдоклассы
Псевдоэлементы
Таблицы
Урок 5. Основы позиционирования, работа с Flexbox
Свойство display
Что такое flexbox (горизонтальное и вертикальное расположение)
Порядок отображения, многострочность, смещение отдельного блока
Задание гибких размеров для блоков
Position: relative и absolute
Урок 6. Работа с макетом дизайна в формате Figma
Что такое макет и какие виды макетов бывают
Знакомство с программой Figma, нарезка макета
Определение размеров блоков, создание блочной структуры
Добавление стилей из макета
Создание сайта по макету. Часть 1
Создание сайта по макету. Часть 2
Урок 7. Основы создания адаптивного сайта
Гибкие размеры блоков, адаптивного сайта
Эмуляция мобильных устройств
Медиа-запросы
Прижатие подвала к нижней части экрана
Практика создания адаптивного сайта
Практика создания адаптивного сайта часть 2
Урок 8. Стандарты web и вспомогательные инструменты
Инструменты разработчика. Часть 1
Загрузка проектов на сервер
Кроссбраузерность
Знакомство с Boostrap
Знакомство с препроцессором Sass
Практическое использование препроцессора Sass
Основы программирования
Азы программирования, основные термины и понятия
Видеокурс познакомит студентов с азами программирования, основными терминами и понятиями. Научит разрабатывать алгоритмы и даст реальный опыт создания веб-продуктов. Уроки включают обзор актуальных языков и направлений программирования, помогают студентам выбрать наиболее интересные для себя и предоставляют материалы и инструкции для дальнейшего профессионального развития.
Урок 1. Знакомство с курсом
О ведущем курса. Как организован курс? Какие программы будут написаны?
Урок 2. Подготовка к обучению
Правильный настрой. Результативная мотивация. Важные личные качества.
Дорогие коллеги, подробнее о необходимых для программиста качествах вы сможете узнать из вебинара.
Урок 3. Первая программа
Выбор языка программирования. Подготовка браузера. Программа «Hello, world!».
Урок 4. Переменные
Установка удобного редактора кода. Знакомство с переменными. Простой калькулятор.
Урок 5. Типы данных
Типы данных. Операции с разными типами данных. Преобразование типов данных.
Урок 6. Алгоритмы и блок-схемы
Алгоритмическое мышление. Визуальные блок-схемы.
Урок 7. Оператор ветвления if
Выбор вариантов в программе. Оператор ветвления if. Игра в загадки.
Урок 8. Логические операции
Комплексные условия выбора. Логические И, ИЛИ. Игра «Злые птицы».
Урок 9. Циклы do, while
Циклы do и while. Игра в русскую рулетку.
Урок 10. Цикл for
Цикл for. Финансовый калькулятор.
Урок 11. Массивы
Большие наборы данных и массивы. Игра в рулетку.
Урок 12. Функции
Функции. Подготовка к написанию игры «Black Jack (21)».
Урок 13. Игра «Black Jack». Часть 1
Написание полноценной игры. Основа – раздача карт и подсчет очков.
Урок 14. Игра «Black Jack». Часть 2
Завершение написания игры. Определение результатов и победителя.
Урок 15. Карьера программиста
Обзор основных направлений в программировании. Как выбрать язык программирования? Чему учиться дальше?
HTML5 и CSS3. 1 месяц.
Современные средства Web-разработки
Основа веб-технологии – это HTML/CSS Это базовый фундамент, который служит основой для создания современных веб-сайтов и является первым этапом для изучения других технологий программирования для глобальной сети Internet. Любая значимая организация имеет своё представление в глобальной сети. Это требование времени и требование рынка. Без учета современных реалий мира невозможно добиться конкурентоспособности и следовательно успеха. Именно связка HTML/CSS даёт возможность верстать макеты, создавать и редактировать статические сайты. Изучаемая на данном курсе технология программирования позволяет заложить долгосрочную основу и закрепиться в данной области на рынке труда.
Урок 1. HTML5: Семантические элементы.
Обзор HTML5, Новые семантические элементы HTML5, Новый способ структурирования страниц. Семантика текстового уровня. Настройка редактора , практические примеры применения семантических тегов, для создания структуры сайта. Знакомство с плагинами ускоряющими вёрстку сайта.
Урок 2. Позиционирование элементов, Практическая вёрстка.
Позиционирование элементов, расположение элементов на странице (позиционирование элементов по вертикали, по горизонтали). Рассмотрим самые популярные css генераторы, какие они бывают, для чего применяют каждый из них.
Урок 3. HTML5 формы. Добавление Аудио и Видео на страницу.
Рассмотрим и подробно разберем на практических примерах данные особенности. Усовершенствование традиционных форм (добавление подсказок, фокусировка на элементе и т.д.). Проверка форм на ошибки заполнения. Новые типы элементов (адреса электронной почты, URL-адреса и т.д.). Добавим в наш проект видео и аудио информацию, посмотрим как все это реализуется на практике. Рассмотрим работу тэгов <VIDEO> <AUDIO>. Задание классов, разбор технологии БЭМ
Урок 4. Параметры CSS для фона. Использование SVG.
Создание множественного фона для сайта. Задание фоновых изображений для адаптивных сайтов. Создание градиентного фона для сайт. Знакомство со спрайтами и иконочными шрифтами. Модернизируем наш проект в соответствии с новыми возможностями CSS3. Добавим необходимые элементы и эффекты. Знакомство с форматом svg.
Урок 5. Работа с текстом. Границы в CSS3
Работа с шрифтами. Веб-шрифты GOOGLE. Размещение текста в несколько колонок. Рассмотрим механизмы представления текстовой информации: оформление, выравнивание, отступы. Переключаемые вкладки для создания меню.Рассмотрим основы Canvas. Рассмотрим работу с границами в CSS, способы создания рамок элементов. Создание прозрачных рамок, теней, скругленных углов, градиентов.
Урок 6. Эффекты перехода и трансформации CSS3.
Эффекты перехода. Применение трансформации. Поворот элементов при наведении на него. Создание анимации средствами в CSS3. Узнаем для чего нужна данная технология и где ее следует применять. Добавим анимацию для некоторых элементов нашего сайта.
Урок 7. Адаптивная вёрстка (Часть 1).
Рассмотрим понятие адаптивного дизайна. Для чего и в каких случаях применяется. Основы синтаксиса и примеры. Придадим дизайну современный вид.
Урок 8. CSS3 Углубленное изучение.SASS. Flexbox.
Рассмотрим новое свойство flex, для создания гибкой структуры внутренних блоков сайт. Сделаем финальный проект со всеми доработками и нововведениями представленными CSS3, С использованием одного из самых популярных препроцессоров SASS.
JavaScript. Уровень 1. 1 месяц.
Интерактивные веб-приложения
Данный курс предназначен для тех, кто уже знаком с принципами HTML-вёрстки и созданием статичных страниц. Практические знания и навыки, приобретённые на этом уровне, дают возможность работать и создавать динамические веб-страницы и приложения. Курс систематизирует знания студентов, которые уже сталкивались с JavaScript, но не имеют богатого опыта работы с языком . Студенты знакомятся с основами создания интерактивных веб-страниц с помощью языка JavaScript. Полученные на уроках знания закрепляются через практическую часть - реализация игр на языке JavaScript. Перед началом обучения рекомендуется пройти курсы «Основы программирования» и «HTML / CSS».
Урок 1. Основы языка JavaScript
Синтаксис; структура кода; внешние скрипты и порядок их исполнения; переменные и типы данных; Hello world; современные стандарты.
Урок 2. Основные операторы JavaScript
Операторы и операнды; приоритет операций; условные операторы; функции; рекурсия; практикум; игра «Угадай число».
Урок 3. Циклы, массивы, структуры данных
Циклы в JavaScript; массивы в JavaScript; структуры данных; практикум; игра «Быки и коровы».
Урок 4. Объекты в JavaScript
Знакомство с понятием объектов; объекты в JavaScript; работа с объектами; перебор значений; практикум; игра «Квест».
Урок 5. Введение в DOM
Понятие DOM; DOM в JavaScript; манипуляции с DOM в JavaScript; практикум; игра «Квест 2.0».
Урок 6. Обработка событий в JavaScript
Понятие события; обработка нажатий; браузерные события; практикум; игра «Крестики-нолики».
Урок 7. Урок-практикум
Реализация игры «Змейка».
Урок 8. Анонимные функции, замыкания
Углублённое изучение работы функций; функции и функциональные выражения; анонимные функции; замыкания; действия браузера по умолчанию.
JavaScript. Уровень 2. 1 месяц.
Продвинутый курс
Курс предназначен для тех, кто уже освоил базовые возможности языка JavaScript, и теперь хочет научиться делать реально крутые вещи. Каждый урок включает в себя как полезную теорию, так и эффективную практику. Насыщенный самыми актуальными знаниями и навыками, продвинутый курс от GeekBrains - это возможность быстро и надёжно стать профессиональным разработчиком JavaScript.
Урок 1. Современный JavaScript
Знакомство со стандартом ES2015 и некоторыми его возможностями.
Урок 2. ООП в JavaScript
Основные принципы объектно-ориентированного программирования и его реализация в JavaScript.
Урок 3. Асинхронные запросы
Основы асинхронного JavaScript. AJAX, JSON и Promises.
Урок 4. Регулярные выражения
Регулярные выражения в JavaScript. Основные операции с регулярными выражениями и строками.
Урок 5. Фреймворк Vue.js
Основы разработки одностраничных приложений с помощью фреймворка Vue.js.
Урок 6. Компоненты Vue.js
Реализация компонентного подхода во фреймворке Vue.js.
Урок 7. JavaScript на сервере
Создание простого сервера с помощью платформы Node.js.
Урок 8. Тестирование и сборка
Тестирование отдельных частей приложения. Сборка модулей с помощью Webpack.
Основы баз данных. 20 уроков.
Проектирование БД и запросы SQL
Базы данных (БД) - это системы хранения и обработки данных, для доступа к которым используется язык SQL (Structured Query Language). Любой современный сайт, игра или настольное приложение нуждаются в хранении данных. На данный момент существует множество различных систем управления базами данных (СУБД), самой популярной является MySQL. “Основы баз данных” - это 20 интенсивных видео-уроков (по 10 минут), где мы вместе пройдём все этапы проектирования БД на примере интернет-магазина с использованием языка запросов SQL. После этого курса вы сможете использовать различные базы данных, такие как MS SQL и Postgre Sql, так как синтаксис языка SQL для них практически не отличается.
Урок 1. Реляционные базы данных
Чем отличается БД от СУБД; какие базы данных называются реляционными; обзор современных СУБД.
Урок 2. Установка СУБД
Установка СУБД MySql и графического приложения Mysql Workbench.
Урок 3. Проектирование базы данных, нормальные формы
Проектирование данных в Excel; нормальные формы; первичный ключ.
Урок 4. SQL-команда CREATE
Создание таблиц в графическом интерфейсе MySql Workbench; команда CREATE; типы данных; работа в консоли.
Урок 5. SQL-команда INSERT
Заполнение таблиц данными с помощью графического интерфейса; команда INSERT; AUTO INCREMENT.
Урок 6. SQL-команды SELECT и WHERE
Получение и фильтрация данных с помощью SQL-команд SELECT и WHERE; проверка на NULL; фильтрация данных по нескольким условиям.
Урок 7. SQL-команды DISTINCT, ORDER BY, LIMIT
Получение и фильтрация данных с помощью SQL-команд DISTINCT и LIMIT; сортировка с помощью команды ORDER BY.
Урок 8. SQL-команды DELETE и UPDATE
Обновление и удаление данных с помощью SQL-команд DELETE и UPDATE; фильтрация данных с помощью WHERE IN.
Урок 9. Согласованность данных
Понятие согласованности или консистентности данных.
Урок 10. Внешний ключ
Понятие внешнего ключа и ограничений на значения столбцов; FOREIGN KEY CONSTRAINTS.
Урок 11. Создание таблиц с отношением “многие ко многим”
Добавление корзины в базу данных интернет-магазина.
Урок 12. Составной первичный ключ
Использование составного первичного ключа при проектировании таблицы с отношением “многие ко многим”.
Урок 13. Объединение данных из нескольких таблиц
Получение данных из нескольких взаимосвязанных таблиц; несостоятельность подхода с использованием нескольких SELECT-ов.
Урок 14. Оператор INNER JOIN
Объединение данных из нескольких таблиц с помощью оператора INNER JOIN.
Урок 15. Операторы LEFT JOIN, RIGHT JOIN
Объединение данных из нескольких таблиц с помощью операторов LEFT JOIN и RIGHT JOIN.
Урок 16. Оператор UNION
Объединение результатов нескольких SQL-запросов с помощью оператора UNION.
Урок 17. Агрегирующие функции
Агрегирующие функции COUNT, SUM, MIN, MAX.
Урок 18. Оператор GROUP BY
Группировка выбранного набора строк с использованием оператора GROUP BY.
Урок 19. Индексы
Фильтрация в GROUP BY с использованием HAVING; увеличение скорости выполнения запросов с использованием индексов.
Урок 20. Транзакции
Понятие транзакции; оператор TRANSACTION; требования ACID к транзакционной системе.
ReactJS. 1 месяц.
Профессиональная frontend-разработка
ReactJS — это JаvaScript-библиотека для построения пользовательских интерфейсов. Он был представлен Facebook в 2013 году, и очень быстро обрёл популярность. Сегодня его используют многие известные компании, включая Instagram, Airbnb, e.b.a.y, Netflix, Yahoo и другие. Данный курс рассчитан для начинающих фронтенд-разработчиков, освоивших язык JavaScript. На курсе мы с вами освоим одну из самым популярных библиотек для профессиональной разработки в области фронтенда - ReactJS. В сочетании с библиотекой Redux, которую мы также будем изучать на курсе, ReactJS составляет достойную конкуренцию популярному фреймворку AngularJS. К концу курса мы разработаем небольшую социальную сеть.
Урок 1. Введение в ReactJS: современный Javascript
Знакомство с ReactJS; сравнение с другими технологиями; современный JS; что нового в ES6 и как это использовать; классы, наследования, модули rest/spread, параметры, промисы, модули.
Урок 2. Жизненный цикл React-компонента
ReactComponent, state, componentWillMount и componentDidMount, componentDidUpdate, componentWillUnmount. Вложенность компонентов и props и propTypes. Начало разработки мессенджера.
Урок 3. Продолжаем погружение в React и подключаем UI-библиотеку
Что такое Virtual DOM. Стилизация React-компонентов. Обработка событий. Подключение и использование Material UI.
Урок 4. Роутинг в React: разбиваем мессенджер на чаты
prevState и prevProps. Подключение BrowserRouter. Switch, Route и Link. Как осуществляется роутинг. Хранение чатов и сообщений. Способы отладки React-приложения
Урок 5. Redux. Управление состоянием приложения
Зачем нужен Redux. Схема работы Redux. Reducers и actions. Redux DevTools Extension. Компоненты и контейнеры. Перенос сообщений в Redux.
Урок 6. Redux middlewares, подключение роутера к Redux и хранение данных с помощью Redux-persist
Когда нужно использовать Redux middlewares. Реализация ответа от робота при помощи middlewares. ConnectedRouter. Хранение истории сообщений при помощи redux-persist.
Урок 7. Работа с API
Что такое API. Как работают асинхронные запросы. Кратко о промисах. fetch(). redux-api-middleware. normalizr и schemas. Получение чатов и сообщений по API.
Урок 8. Progressive Web App
Что такое PWA. Почему это актуально. Как работает PWA. Lighthouse. Service-worker. Web App Manifest. Ограничения. Фишки и трюки.
Стажировка в GeekBrains (Web). 2 месяца.
Практика командной разработки
Во время стажировки студентам предстоит поработать в режиме удаленной занятости над Open Source-проектом либо стартапом. Студентам будет предложено выбрать один из набора доступных для разработки проектов. Они научатся работать в команде, коммуницировать с другими разработчиками, product- и project-менеджерами, дизайнерами, изучат гибкие методологии, фреймворк SCRUM, освоят принципы дистанционной работы. Результат стажировки: умение работать в команде, пополнение портфолио, возможность указать работу над проектом в качестве профильного опыта работы в резюме. Стажировка предстоит в формате дистанционной работы с частичной занятостью, еженедельными встречами-статусами с преподавателем в формате вебинара.
Урок 1. Начало проекта
Первый урок на стажировке ознакомительный. Знакомимся друг с другом, понимаем, какой объем навыков у студентов, и самое главное, что они хотят разрабатвать. Объясняем отличие стажировки от обычных курсов. Рассказываем, что будет происходить на вебинарах и между ними.
Урок 2. Гибкие методологии разработки
Второй урок посвящен методологиям разработки. Это просто необходимо, так как на других курсах этому не учат и студенты не умеют работать в команде. Начиная с этого урока студенты работают в команде. Домашние задания посвящены именно командной разработке.
Урок 3. Проблемы и их решение. Совещание
Третий урок посвящен разбору проблем, которые обязательно возникнут у студентов во время работы над проектом. Это необходимо, т. к. студенты, впервые столкнувшись с проблемами внутри команды, могут опустить руки и перестать разрабатывать проект. Спрашиваем, какие проблемы возникли, даем советы, рассказываем про MVP (minimum viable product).
Урок 4. Первые промежуточные итоги
Четвертый урок посвящен обзору промежуточных успехов, которых студенты достигли за 3 недели разработки проекта. Даем советы, делаем замечания, помогаем решить проблемы и помочь выбрать правильное направление развития проекта.
Урок 5. Совещание. Качество. Тестирование
Разбираем важную тему: как писать автотесты для кода. Объясняем разные виды тестов и говорим, зачем они нужны. В конце урока советуем студентам писать автотесты к проекту, чтобы лучше понять эту тему.
Урок 6. Совещание. Подготовка резюме
Спрашиваем у студентов, как успехи с проектами. Если есть серьезные проблемы, помогаем решить. Интересуемся, как обстоят дела с автотестами. Разбираем автотест к любому из проектов (по желанию студентов). Напоминаем, что осталось совсем немного времени (две недели). Помогаем ускорить разработку проектов, расставив приоритеты для задач, которые студенты хотят делать.
Урок 7. Совещание. Карьера разработчика
Так как курс подходит к концу, пора научить студентов писать важную для них вещь — резюме. Рассказываем про важные моменты, на которые обращает внимание HR, даем советы и предостережения. Обозначаем задание к следующему уроку: написать свое резюме и указать в опыте работы студенческую стажировку в GeekBrains.
Урок 8. Подведение итогов
Это последний вебинар, на котором мы подводим итоги. Если студенты разрешают проверить их резюме на вебинаре, проверяем, даем обратную связь. Далее демонстрируем студенческие проекты, показываем, кто чего успел достичь и хвалим студентов. Говорим студентам, что они могут на этом не останавливаться и продолжать разработку проекта.